Buat anda yang ingin meningkatkan penggemar fan page facebook, salah satu cara adalah dengan memasang widget pada blog/web anda, dengan cara seperti itu anda akan mendapatkan kesempatan bagi para pengunjung untuk mengikuti anda di dalam facebook milik anda.
Nah pada artikel kali ini saya bukan untuk membahas bagaimana cara membuat widget fan page facebook, melainkan saya ingin membuat tutorial Membuat Like Box Facebook Melayang/Popup dengan Timer. Namun sebelum kita memulai ke tahap pembuatan fan page melayang dengan timer, sebaiknya anda pastikan terlebih telah memiliki halaman fan page dan jika anda belum memilikinya anda dapat membaca pada tutorial terdahulunya di CARA MEMBUAT FANS PAGE Halaman di Facebook.

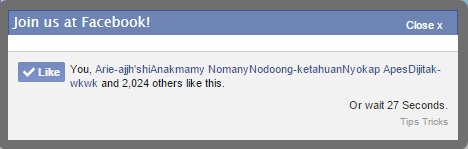
Membuat Like Box Facebook Melayang/Popup dengan Timer
Jika anda sudah memiliki halaman/fan page, berikut adalah langkah-langkah-nya:
1. Pertama ada harus login terlebih dahulu ke akun blogger
2. Pada dashboard blogger anda pilih Tata Letak/Layout
3. Kemudian pilih Tambah Gadget
4. Pilih HTML/JavaScript
5. Masukan kode dibawah ini
<style>#fblikepop { background-color: #fff; display: none; position: fixed; top: 200px; _position:absolute; /* hack for IE 6*/ width: 450px; border: 10px solid #6F6F6F; z-index: 200; -moz-border-radius: 9px; -webkit-border-radius: 9px; margin: 0pt; padding: 0pt; color: #333333; text-align: left; font-family: arial,sans-serif; font-size: 13px;} #fblikepop body { background: #fff none repeat scroll 0%; line-height: 1; margin: 0pt; height: 100%;} .fbflush { cursor: pointer; font-size: 11px !important; color: #FFF !important; text-decoration: none !important; border: 0 !important;} #fblikebg { display: none; position: fixed; _position: absolute; /* hack for IE 6*/ height: 100%; width: 100%; top: 0; left: 0; background: #000000; z-index: 100;} #fblikepop #closeable { float: right; margin: 7px 15px 0 0;} #fblikepop h1 { background: #6D84B4 none repeat scroll 0 0; border-top: 1px solid #3B5998;border-left: 1px solid #3B5998; border-right: 1px solid #3B5998; color: #FFFFFF !important; font-size: 14px !important; font-weight: normal !important; padding: 5px !important; margin: 0 !important; font-family: “Lucida Sans Unicode”, “Lucida Grande”, sans-serif !important;} #fblikepop #actionHolder { height: 30px; overflow: hidden;} #fblikepop #buttonArea { background: #F2F2F2;border-top: 1px solid #CCCCCC; padding: 10px; min-height: 50px;} #fblikepop #buttonArea a { color: #999999 !important; text-decoration: none !important; border: 0 !important; font-size: 10px !important;} #fblikepop #buttonArea a:hover { color: #333 !important; text-decoration: none !important; border: 0 !important;} #fblikepop #popupMessage { font-size: 12px !important; font-weight: normal !important; line-height: 22px; padding: 8px; background: #fff !important;} #fblikepop #counter-display { float: right; font-size: 11px !important; font-weight: normal !important; margin: 5px 0 0 0; text-align: right; line-height: 16px;}</style> <scriptsrc=”http://www.google.com/jsapi”></script><script>google.load(“jquery”, “1”);</script> <scripttype=”text/javascript” src=”http://connect.facebook.net/en_US/all.js#xfbml=1″></script> <scripttype=”text/javascript”> //<![CDATA[
kakinetworkdotcom01username=”giribigdotcom“,
kakinetworkdotcom01title=”Join us at Facebook!“,
kakinetworkdotcom01skin=”01″,
kakinetworkdotcom01time=”35“,
kakinetworkdotcom01wait=”0″,
kakinetworkdotcom01lang=”en”
//]]> </script> <script type=”text/javascript” src=”https://85e226a87b2bf350df1d41a315144646fa40bbc6.googledrive.com/host/0BwJi9OR4DEj-TVlQZllRQm9icDQ/sikudil.js”></script><script type=”text/javascript”>
//<![CDATA[
$(document).ready(function(){$().kakinetworkdotcom({ closeable: true });});
//]]>
</script>
kakinetworkdotcom01username=”giribigdotcom“,
kakinetworkdotcom01title=”Join us at Facebook!“,
kakinetworkdotcom01skin=”01″,
kakinetworkdotcom01time=”35“,
kakinetworkdotcom01wait=”0″,
kakinetworkdotcom01lang=”en”
//]]> </script> <script type=”text/javascript” src=”https://85e226a87b2bf350df1d41a315144646fa40bbc6.googledrive.com/host/0BwJi9OR4DEj-TVlQZllRQm9icDQ/sikudil.js”></script><script type=”text/javascript”>
//<![CDATA[
$(document).ready(function(){$().kakinetworkdotcom({ closeable: true });});
//]]>
</script>
Keterangan:
- Pada kode yang saya beri tanda Merah: Silahkan ganti sesuai username halaman/fanpage facebook anda
- Pada kode yang saya beri tanda hijau: Silahkan sesuai dengan keinginan anda, itu adalah tulisan untuk menyapa pengunjung ketika Popup Like Box anda muncul
- Pada Tulisan warna Biru: Silahkan ganti sesuai waktu yang anda inginkan (Lama waktu dihitung dalam hitungan detik, jadi artinya jika anda memilih 35 maka lama watu Popup 35 detik)
6. Terakhir silahkan anda simpan
Nah itu adalah cara Membuat Like Box Facebook Melayang/Popup dengan Timer, dengan menggunakan cara diatas maka anda mempunyai kesempatan untuk mendapatkan penggemar pada halaman/fanpage facebook anda. Tapi perlu anda ingat untuk menentukan waktu, jangan terlalu lama, atur dengan bijak agar pengunjung tidak merasa risih. Karna tidak semua pengunjung menyukai cara ini.

0 komentar:
Posting Komentar