Label atau biasa dalam bahasa Indonesia disebut dengan kategori, merupakan widget yang mengumpulkan artikel dalam kategori-kategori tertentu. Label ini biasanya dipasang sebagai widget pada sidebar atau footer di blog. Selain itu, label juga biasanya terlihat pada bagian atas atau akhir dari sebuah artikel.
Biasanya, kita mendapati Label pada sidebar dalam bentuk daftar list yang terlihat sedikit monoton dan tidak memiliki style. Anda mungkin pernah berpikir untuk memodifikasi bentuk Label agar bisa terlihat lebih eye catching sehingga anda atau pengunjung senang dan nyaman berlama-lama di blog anda.
Nah, sebagai awal tulisan saya (karena lama banget saya gak update artikel di sini) saya akan berbagi tips atau cara dengan anda mengenai bagaimana memodifikasi bentuk label menjadi metrostyle.
Untuk mengganti warna label anda dapat mengganti kode warna #0090D5 dengan kode warna yang anda inginkan. (Untuk mencari kode warna, anda dapat melihat kode warna kami disini)
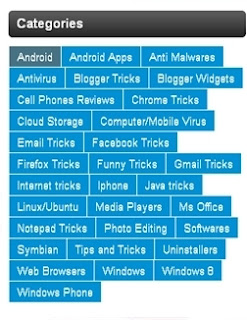
Title = Kategori
Show = All Labels
Sorting = Alphabetically
Display = Cloud
Hilangkan tanda centang Show number of posts per label.
Biasanya, kita mendapati Label pada sidebar dalam bentuk daftar list yang terlihat sedikit monoton dan tidak memiliki style. Anda mungkin pernah berpikir untuk memodifikasi bentuk Label agar bisa terlihat lebih eye catching sehingga anda atau pengunjung senang dan nyaman berlama-lama di blog anda.
Nah, sebagai awal tulisan saya (karena lama banget saya gak update artikel di sini) saya akan berbagi tips atau cara dengan anda mengenai bagaimana memodifikasi bentuk label menjadi metrostyle.
Memodifikasi Bentuk Label Widget Menjadi Metrostyle
Step 1
Masuk ke halaman dashboard > Template > HTML > Expand widget tempateStep 2
Letakkan kode berikut tepat di atas kode ]]></b:skin>Catatan!/*--- thekampoengblogger.blogspot.com Labels --- */ .Label a{ padding-left:10px; background:#0090D5; padding:0 10px; color:#fff!important; height:26px; line-height:26px; text-decoration:none; border:none !important; -webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px; float:left; margin-left:1px; margin-top:1px; font-size:13px; } .Label a:hover{ background:#ffffff; -webkit-border-radius: 1px; -moz-border-radius: 1px; border-radius: px; }
Untuk mengganti warna label anda dapat mengganti kode warna #0090D5 dengan kode warna yang anda inginkan. (Untuk mencari kode warna, anda dapat melihat kode warna kami disini)
Step 3
Klik Save TemplateStep 4
Masuk ke halaman Layout, klik edit pada widget Kategori/Label.Step 5
Ikuti beberapa instruksi berikutTitle = Kategori
Show = All Labels
Sorting = Alphabetically
Display = Cloud
Hilangkan tanda centang Show number of posts per label.


0 komentar:
Posting Komentar